Diagrama de comunicación
El diagrama de comunicación es parte de los que conforman la modalidad UML. Esto quiere decir que se basa en el Lenguaje Unificado de Modelado para poder llevar a cabo su estructura. Este tipo de diagramas se utiliza específicamente para cuando se desarrollan sistemas. ¿Lo sabías?
Los expertos aseguran que este diagrama es la versión más sencilla o simple del diagrama de colaboración en su modalidad UML
En caso de que quieras saber más sobre el diagrama de comunicación, te invitamos a seguir leyendo este artículo. Aquí te enterarás de todo lo que tienes que conocer sobre este recurso gráfico; como algunos datos de interés para hacer el tuyo propio y también sus ventajas. ¡Veamos!

¿Qué es un diagrama de comunicación?
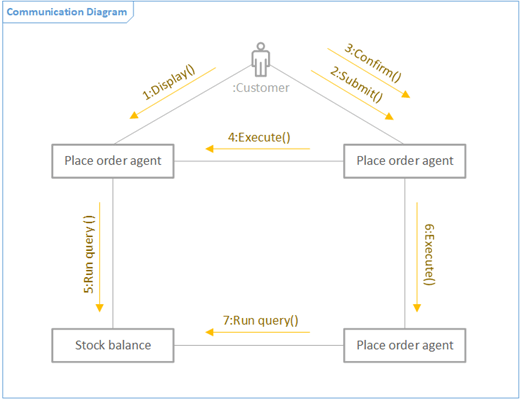
Empecemos por lo más importante y es el concepto de diagrama de comunicación. Se trata de una representación gráfica donde la finalidad principal es representar la interacción existente entre los objetos que conforman a un sistema. Esto es de forma alterna al diagrama de secuencia.
Este tipo de diagrama es esencial para mostrar cómo interactúan los objetos, lo cual te permitirá identificar errores o aciertos en un proceso de desarrollo de un sistema. Es esencial que lo tengas presente porque de esto depende que tu trabajo quede 100% bien y sin ningún tipo de fallas.
Pero para complementar esta información te vamos a dejar el siguiente video explicativo con el cual podrás ahondar en el concepto de este increíble recurso gráfico. No puedes dejar de verlo ya que obtendrás mucha información y datos valiosos para hacer el tuyo propio.
Elementos del diagrama de comunicación
Como pasa con todos los tipos de diagrama, el de comunicación también tiene sus propios elementos que es importante que conozcas. Éstos te permitirán realizar correctamente la estructura y así tener a la mano todas las ventajas de este recurso gráfico a la hora de desarrollar sistemas.
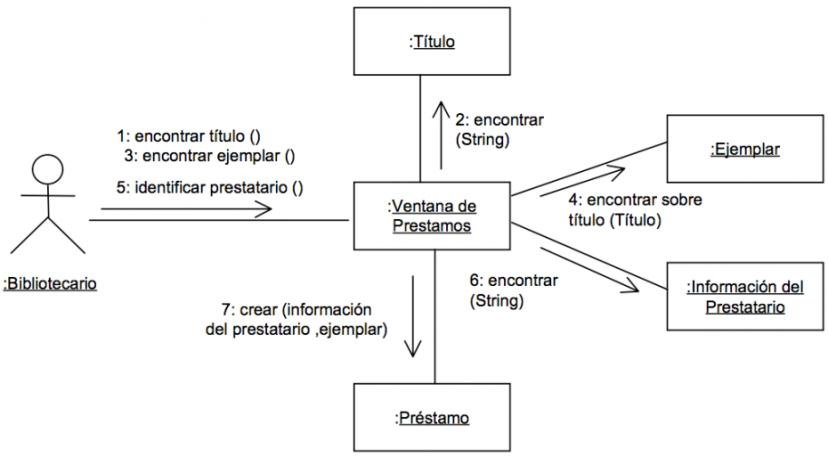
Actores
La parte que invoca la interacción entre los objetos siempre es un actor, al menos así se hace en un diagrama de comunicación. Hay que tratar de mantenerlo en la misma periferia del diagrama especialmente cuando existen varias instancias. ¡Toma nota de esta información!
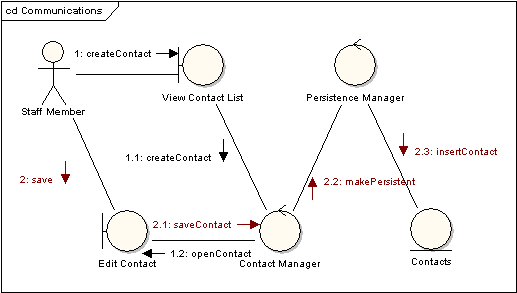
Objetos
El símbolo con el que se representa cada objeto es con un círculo. Siempre debe estar acompañado del nombre del mismo y la ubicación exacta dentro del sistema. Esto para poder llevar la sincronía de las relaciones que tienen con otros objetos y así lograr identificar errores o aciertos en el proceso.

Enlaces
Y finalmente también tenemos los enlaces. No son más que la forma de demostrar que entre un objeto y otro existe una interacción ya que así el desarrollador podrá tener en cuenta esta información. Fíjate en que siempre estén ubicados de la manera correcta. ¡Ojo con los enlaces!

Ahora ya estás listo para comenzar a hacer tu propio diagrama de comunicación. Recuerda que si te gustó esta información nos puedes dejar la puntuación en la parte de abajo de estas líneas. Igualmente puedes comentarnos cuál te parece la mayor ventaja que tiene este recurso gráfico.
¡Por cierto! Antes de que te vayas, queremos recomendarte esto que seguro que te interesa:
- Diagrama de fusibles Chevy
- Diagrama PV
- Diagrama esquemático
- Diagrama de calentador solar
- Diagrama de actividades
- Diagrama de ciclo
- Diagrama de líneas
- Diagrama de orbitales
- Diagrama matricial
Son una serie de contenidos a parte del que has leído que puede ser interesante para tí ¡Muchas gracias por leernos!
